Truist Capstone Project
Expanding The Home Page Program to better meet the needs of a digitally disadvantaged population.

Project background
I worked in a team of three to contribute to a volunteer project committed to helping underserved populations access and use the internet and digital devices. The project involved two services that both assist the same North Carolina community but are not interconnected:


The Home Page Program (THPP), a website providing resources for students and parents to navigate school digital resources.
Digital Navigators (DN), a 311 phone service connecting community members with digital inclusion resources.
The project aims were to integrate resources from both services, for example by incorporating resources and educational content provided by DN into the THPP site under an improved information architecture. We also strove to come from a perspective of service design to promote interusability across the services involved in the project.
Problem statement

The internet facilitates job-seeking, learning resources, medical appointments, and many other services. Those who lack internet access and/or devices may miss out, leading to a snowball effect where such users avoid or struggle to use technology even if they do gain access.
Overview
My team was ultimately not able to access the community members served by THPP/DN for interviews due to
their status as members of a vulnerable population. While this seemed like a major obstacle, we were able to
gather information from secondary sources, including stakeholder interviews and thematic analysis of support
tickets submitted to DN.
The overarching themes we pulled from our UXR were lack of internet and device access and
challenges with digital literacy. Those themes informed our design recommendations going into the
prototyping phase.
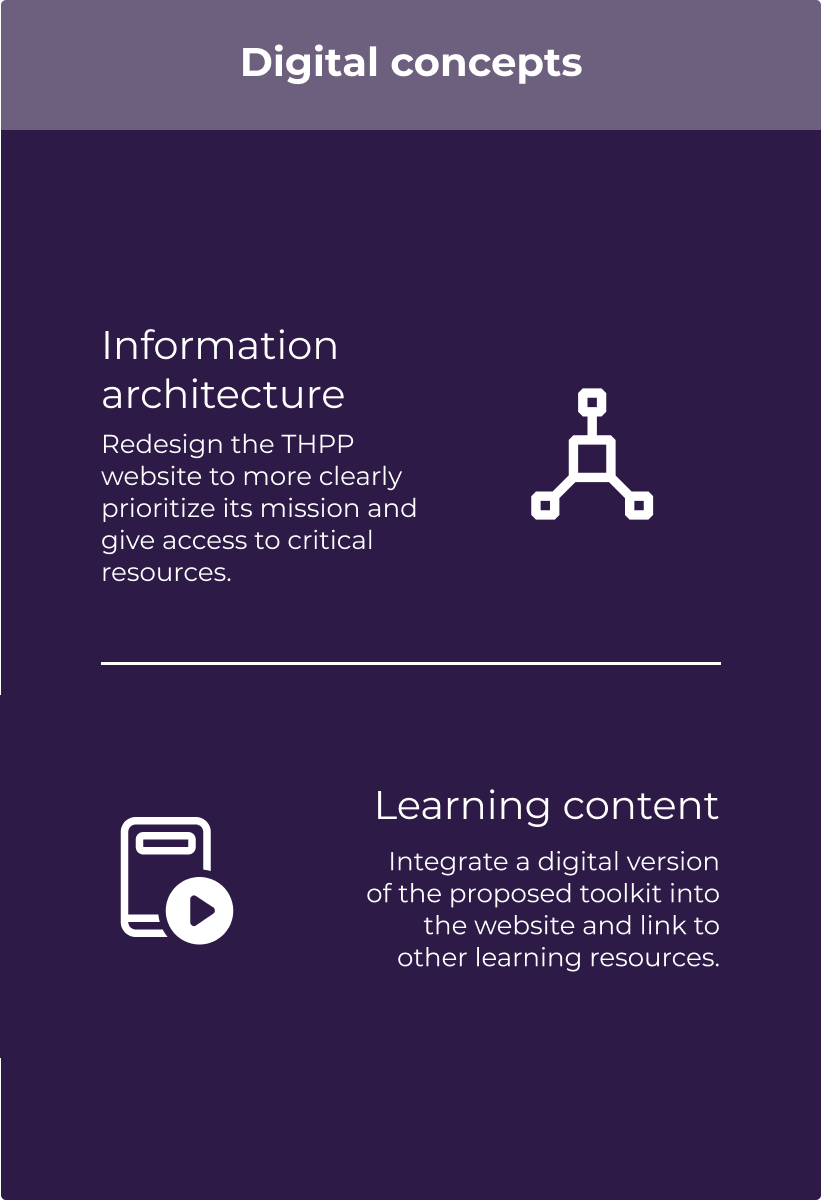
Our design concepts included:
- publicly accessible informational resources distributed through libraries and the existing device donation pipeline
- integrating learning and digital equity resources within the THPP website
- an overall redesign of the site to better emphasize the mission of THPP
Research
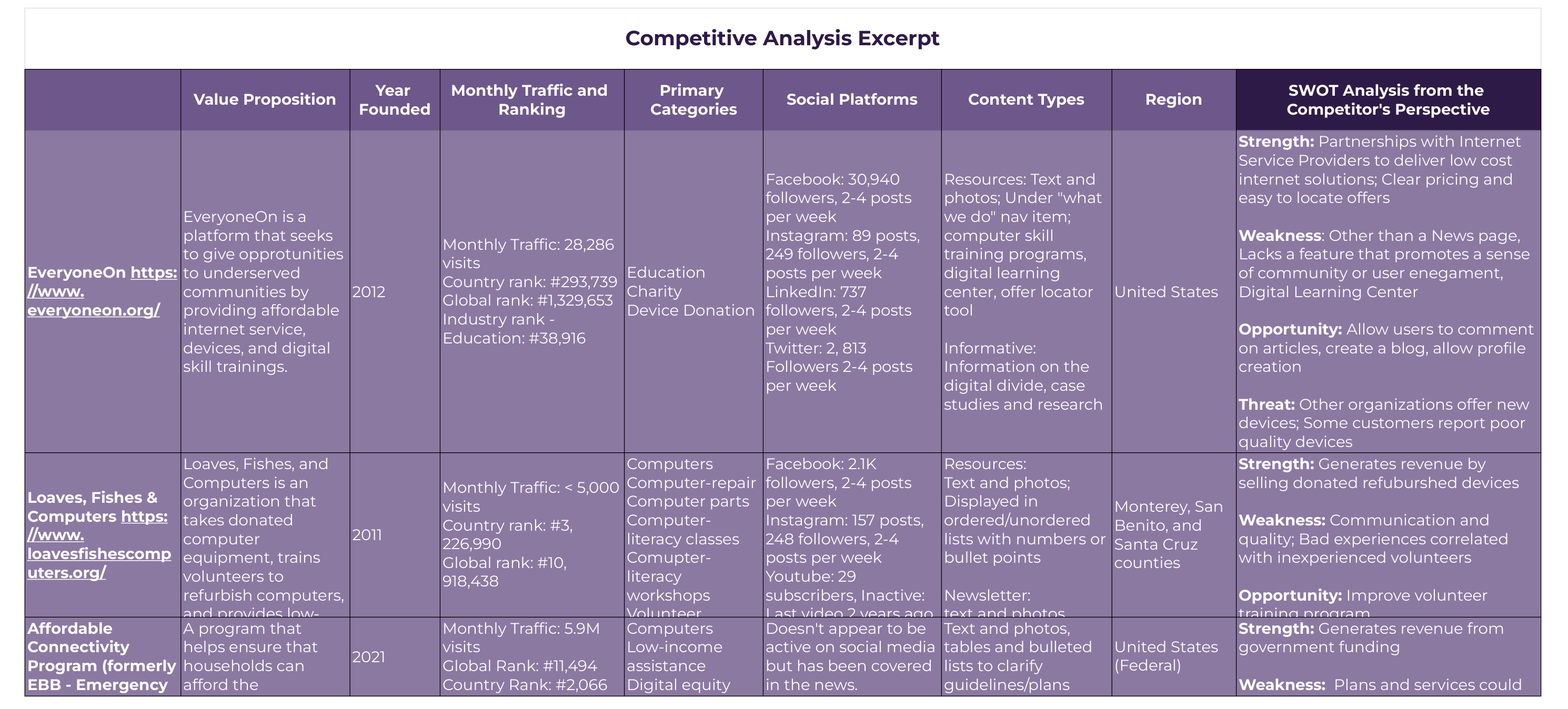
Competitive analysis
Understand existing approaches to the digital divide
5 direct competitors, 6 indirect competitors
Literature review
Understand underlying issues tied in with digital literacy
8 academic sources
Interviews
Get a sense of user needs from stakeholders and representative users
7 interviews (2 stakeholders, 5 substitute users)
Thematic analysis
Understand specific recurring user needs and scenarios
60 support tickets from 2020-21
A few weeks into the project it was determined that we would not be able to interview or conduct testing
with actual end-users due to company policies and their status as a vulnerable population. Consequently, our
recruitment process started later than would have been ideal. We compensated by using several sources to
gain a clear understanding of user needs. While waiting on scheduling with alternative users, we conducted a
brief literature review and a competitive analysis of digital inclusion resources.
Competitive analysis
Since one of the project goals was to develop something scalable that could serve other local communities in the future, we targeted large-scale state and national resources in our competitive analysis.

We received feedback that these entities were largely beyond the scope of this project. THPP aims to connect
community members with these services as resources rather than become something analogous to them. This
clarification led us to instead examine smaller city or county-based resources. However, the information we
gathered was still useful to understanding the space.
Literature review
Our literature review focused on digital literacy and covered subtopics like seniors, children and classroom settings, and low-income families.
Interviews
Stakeholder interviews with Digital Navigators
 Image from Freepik
Image from Freepik
- Semi-structured Zoom interviews
- 2 participants working as part of Digital Navigators
- Questions about their responsibilities and experiences with DN as well as the technology they use in their positions
- Scope out the needs of community members (with whom DN staff had been in direct contact) and the needs of DN staff themselves as stakeholders in the project
Representative community member interviews
 Image from Freepik
Image from Freepik
- Semi-structured video and phone interviews
- 5 participants recruited from our communities based on existing user personas from the Center for Digital Equity
- Questions focused on the role technology plays in their lives, including their experiences, comfort level, and ability to resolve issues with technology
- Understand common paint points when it comes to digital literacy and discomfort with technology
Research findings
The recurring themes across our sources were:
 Image from Freepik
Image from Freepik
 Image from Freepik
Image from Freepik
 Image from Freepik
Image from Freepik
 Image from Freepik
Image from Freepik
Affordability as an obstacle to access
Difficulty troubleshooting technical issues
Lack of access to internet resources
The need to expand digital literacy
The support tickets we analyzed were directly written by or transcribed from end users and gave us insight into common types of help requests.
Help tickets broken down by request type

Design recommendations
Many of the needs we discovered stemmed from users’ lack of access, and building digital services most likely cannot address that underlying issue. With that in mind, the area of our capstone is ultimately HCI/UX, so delving into the creation of non-digital services or systems is a little outside of our scope. We attempted to balance this by proposing a combination of digital and non-digital design ideas, and then going forward to focus on the digital aspects of implementation in our design process. We came up with solutions that lean on existing services and presented those ideas alongside our digital concepts.


Next steps
- Further recruitment and interviewing of representative users
- Shift focus to digital concepts for the design process
- Prototype and conduct user testing for toolkit concept
- Redesign THPP info architecture
- Conduct cognitive walkthrough of the current site
- Conduct card sorting exercise with current and new site content
Reflection
Limitations
We as designers can’t require someone to already have access or knowledge of technology in order to gain that access or knowledge. Attempts to create online tools for digital literacy or affordable broadband signup start to run into this problem. There needs to be an offline resource involved at some level to allow such users the opportunity to have access.
Takeaway
Working with a corporate sponsor in this context helped me gain experience in working around practical
limitations and unexpected roadblocks. When we were held up waiting to see if we would have access to our
end-users, we had to search for alternate methods.
I don’t think any project takes place under “optimal conditions,” so gaining practical experience in working
around real obstacles was valuable to me.
I’m thankful to have had the opportunity to work with Truist on an impactful project that is aiming to
improve people’s lives. I am confident that the research that we conducted can benefit the project should it
be continued in the future.
