DUEX
(Division of Universal Exploration)
Undergrad final project & dissertation on tilt controls in mobile games.

Background
DUEX is a mobile game prototype developed as part of my undergraduate dissertation. The project specifications required students to conduct a literature review and use it to support the development of a games-related project. My project focused on the use of tilt controls and tactile feedback in games.
Aims
- Understand the existing context of tilt and other types of motion controls
- Design a game with a tilt control scheme supported by existing research
- Develop the game prototype using Xcode and Swift
Premise
Playing as a member of a team of astronauts who are exploring the galaxy, visit different planets to catalog their plants, creatures, and artifacts while also avoiding potentially hostile lifeforms. The game is level-based. The player navigates maze-like layouts using tilt controls.
Literature Review
The literature review focused on the following topics:
- Establishing the history of motion as used in gaming
- Describing the role and impact of control schemes in games
- Defining the affordances and best practices of mobile interfaces for games
- Comparing tilt controls to touch controls for mobile games
Takeaways
Motion controls and tactile feedback have been integrated into the majority of modern-day game consoles, controllers, and mobile devices. Motion controls come with their own considerations, including the need to avoid repetitive or overly complicated movements. Players may prefer well-executed motion controls over more traditional methods, and the type of control scheme a player uses can impact immersion in the game world.

Motion sensing, gyroscopes, and vibration have become common in gaming/personal devices.
Consistency and feedback (which can be visual, auditory, tactile, etc.) are especially important for mobile
interfaces.
Mobile games are also more likely to experience interruptions, so developers must make sure to account for
that.
Tilt controls can provide a form of physical, tactile feedback for mobile devices, which is missing from
onscreen "buttons".
Games using tilt controls should take care to appropriately balance difficulty with the control scheme.
Development
The project took place from November 2019 through May 2020. I also spent time prior to the project becoming familiar with Swift and Xcode. The sequence of deliverables was as follows.
- Pre-proposal | Oct 2019
- A brief summary of the project concept
- Proposal | Nov 2019
- A longer more specific explanation including the planned timeline of the project
- Poster & progress update | Feb 2020
- A poster detailing progress up to this point and future plans, to be presented
- Final deliverable and written dissertation | May 2020
- The final game files and dissertation
Mechanics
early demonstration of gameplay and interface interactions
Player Movement
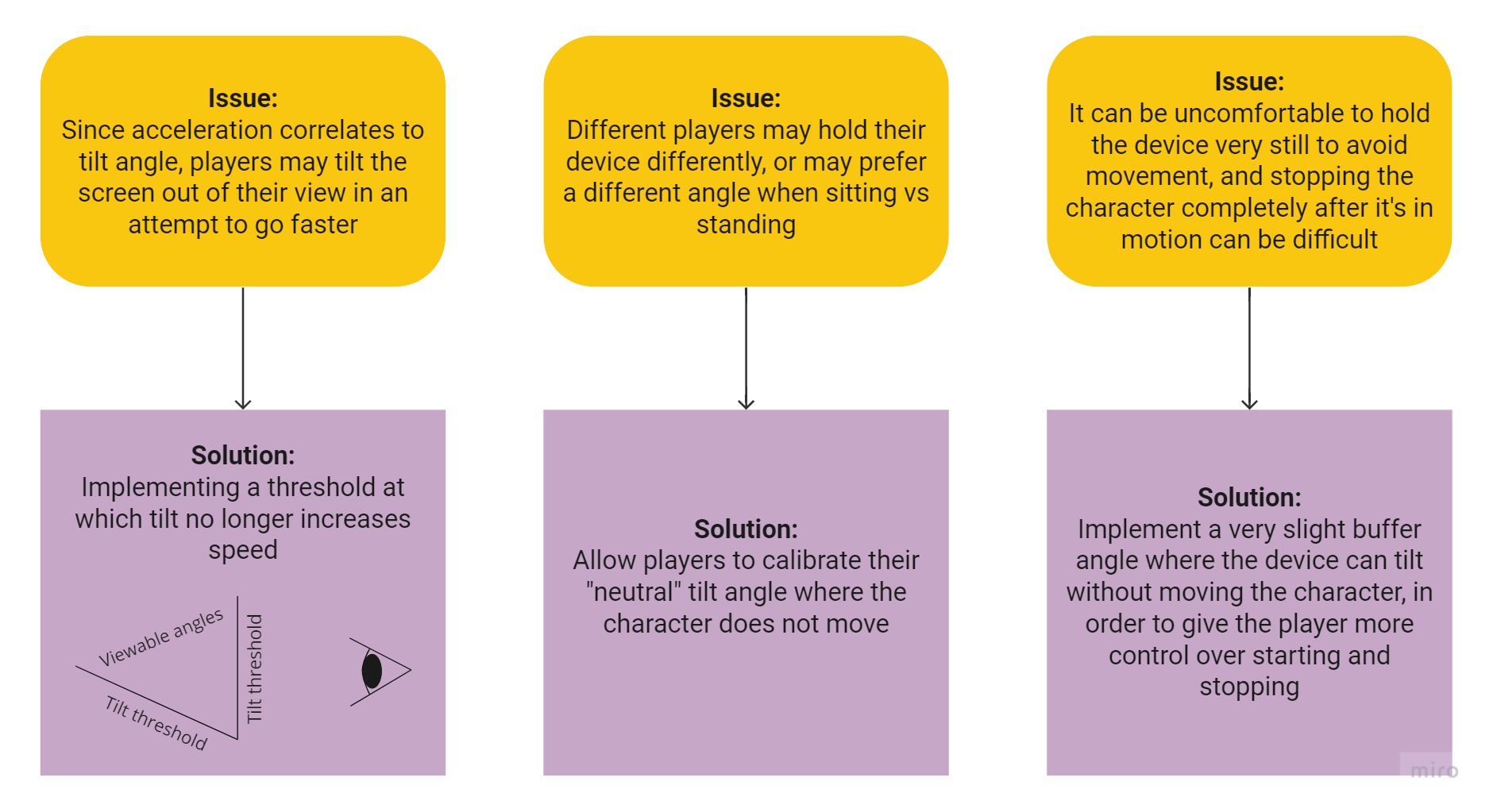
The player moves their character by tilting their phone. There were a number of issues, most of which came up during testing, which needed to be addressed during implementation.

Player Abilities
There were to be three characters for the player to choose from before attempting a level. Each character has their own ability to aid in completing the level.

Each of these abilities is limited to three uses, each for ten seconds. An ability is triggered by a double-tap, and a timer appears at the top of the screen to show the player how long it will last. The abilities are designed to make gameplay easier for short periods of time, and the player will not be able to comfortably complete levels without using their ability.
Enemy Behavior and Pathfinding
Pathfinding Routines
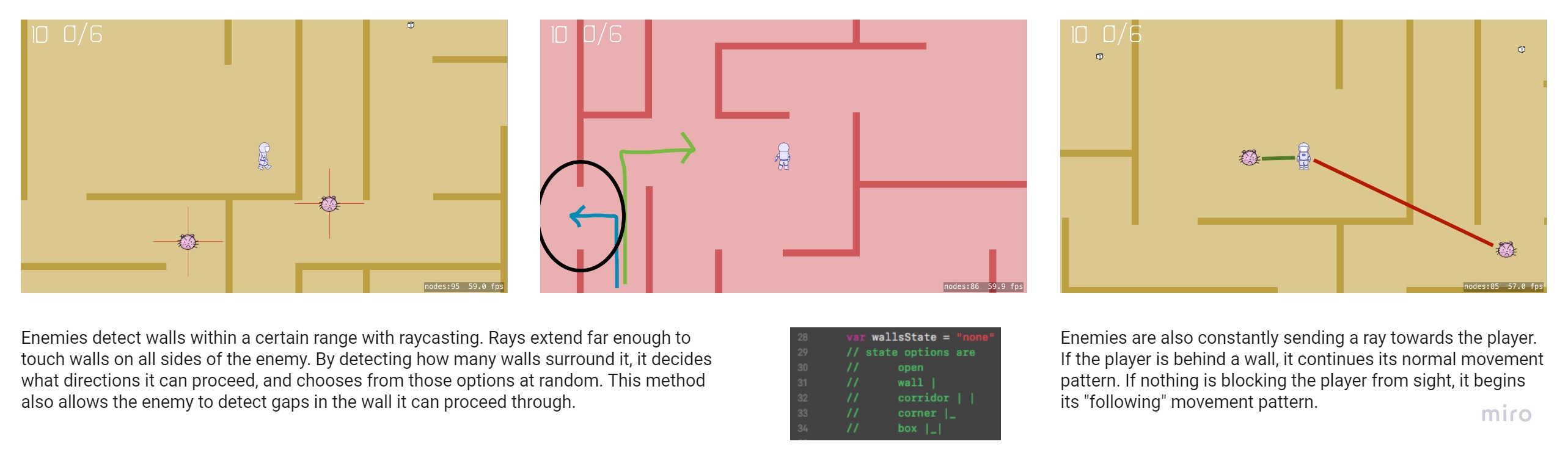
Enemy behaviors center around two different pathfinding routines: one where they navigate around the level at random, and another where they follow the player. The standard pathfinding routine revolves around detecting walls. The enemy sends out rays in four directions to determine in which direction around them there are currently walls. By default, it will continue straight in the direction it is going unless it is presented with an opportunity to make a turn. It uses the "wall detection" routine to determine this and identify gaps in walls, corners, and so on. The "follow" routine is triggered when the player is in sight - the enemy is always raycasting to the player and will follow when there are no walls in between the two.
Collision Behavior
Enemies will rebound off of walls, other enemies, and the player upon collision. With walls and enemies, they will continue in another direction. With the player, it will continue pursuit after bouncing off of them. Players receive one point of damage each time they collide with an enemy.

Items
The player must collect a certain number of items to complete the level. The items would be cataloged in a "travel log," and by collecting new items the player would unlock new information and work towards completing their log. This content was not specified in detail due to time constraints but would have come in later stages of development.
User Interface
Original
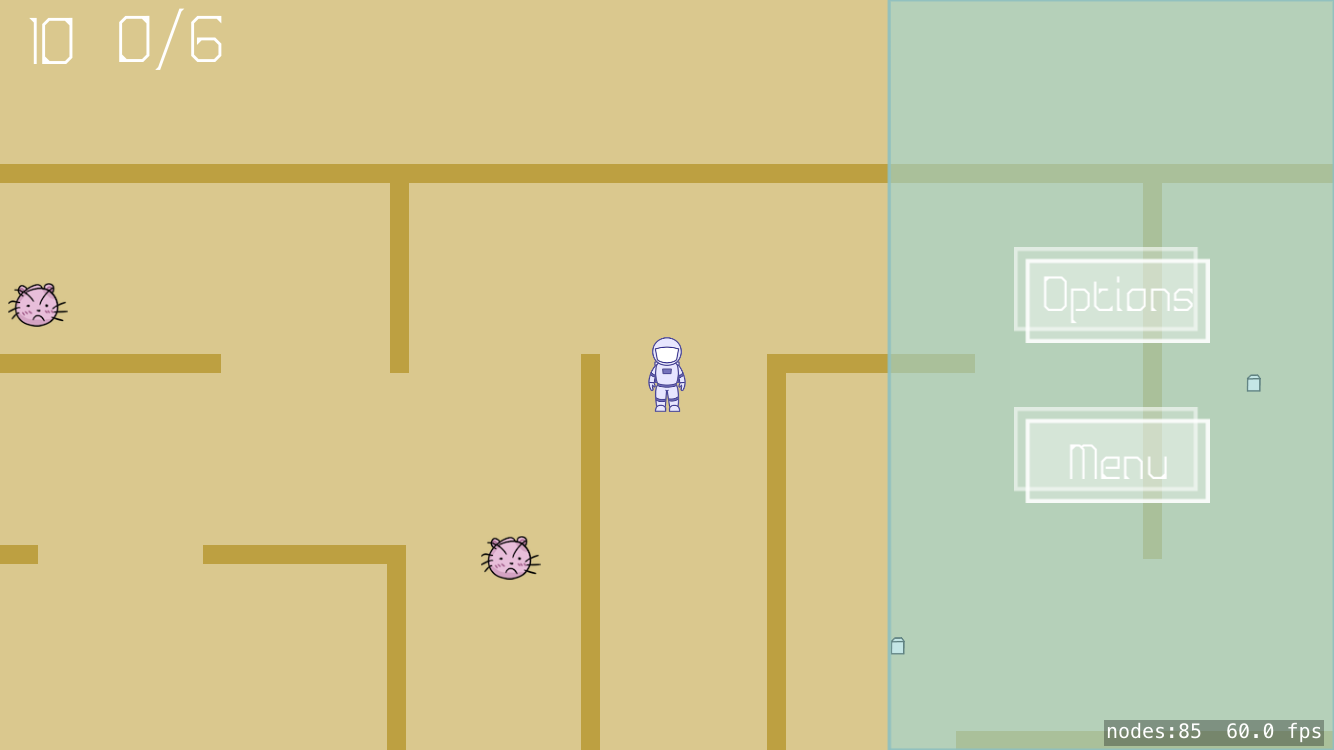
The UI design for this game was planned to be minimalistic and simple. The HUD showed the player's health, number of items collected, and time remaining on their ability (if currently in use). There was also an in-game menu that would swipe out from the right side of the screen, pausing the game. This menu allowed the user to access options or exit the level. Options included toggles for sound and vibration, and the ability to recalibrate the base tilt angle.
Menu Visuals
The UI was intended to integrate sci-fi elements, such as having the level select screen be a view from the
spaceship or styling menus as a blue hologram overlay on the screen.
There were some flaws with the execution of this that have become obvious in retrospect, namely the lack of
contrast and the use of a less readable font.
This aesthetic could still be achieved in a way that is more usability-conscious.

New Design
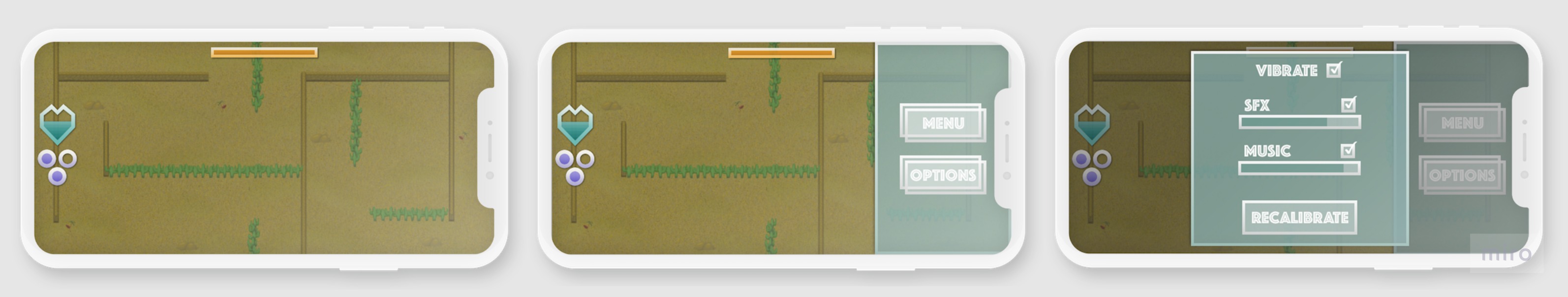
After the deliverables for this project were submitted, I spent some time reworking the UI in InVision. I attempted to create an HUD that was more visual (instead of numbers-based) and menus that had better contrast. I still feel that some aspects could be further improved, for example by having some kind of visual cue for the swipe-out menu.

The new UI includes a visual representation of the timer and three ability uses, as well as higher contrast in the in-game menu.
Reflection
Undertaking this project really contributed to my interest in UI and UX in games. It was also one of the first times I worked on a large-scale individual project that required a development plan. Since this project, I've gained knowledge and experience in both areas, so naturally there are many things I would do differently. The main change in my process would be to look for more feedback, both with playtesting and the interface design. At the time I didn't have a strong sense of how long different tasks would take me at the time, so I would plan out my development schedule more realistically and in detail now. Nevertheless, I'm proud of the work I put into this project and glad for the path that it set me on.